7.尽快开始JS执行
8. 图像稳定
9. 油门
3. 安全
1.XSS跨站请求攻击
2. XSRF跨站请求伪造
常问问题
1、从URL输入到页面显示的流程
2.Window.onload和DOMContentLoaded的区别
3. 包含CSS 的原因
4、为什么要把js放在最后呢?
5. HTML中先写CSS后写JS的优点
6. 如何开始优化性能
7.防抖油门及手写代码
8、常见的Web前端攻击方式有哪些?
执行环境为浏览器(nodejs在服务器端)
它下载页面代码并渲染页面,在此期间执行一些JS。
如何保证你的代码在浏览器中的稳定性和效率
1. 页面加载过程
===========
1. 资源格式
(1)HTML代码
(2) 照片、视频等媒体文件;
(3) JavaScript CSS
2. 渲染过程
(1)根据HTML代码生成DOM树
(2)根据CSS代码生成CSSOM(CSS对象模型)
(3)将DOM树和CSSOM整合,形成Render Tree
(4) 根据Render Tree渲染页面。
3. 页面加载过程
(1)根据HTML代码生成DOM树
(2)根据CSS代码生成CSSOM(CSS对象模型)
(3)将DOM树和CSSOM整合,形成Render Tree
(4) 根据Render Tree渲染页面。
(5) 相遇
(6) 直到Render Tree绘制完成
4.Window.onload和DOMContentLoaded
Window.addEventLiatener(\’加载\’, function() {
//直到页面的所有资源都加载完毕后才会运行,包括照片、视频等。
})
Document.addEventListener(\’DONContentLoaded\’, function() {
//DOM渲染完成后执行。此时,图像和视频可能尚未加载。
})
2、性能优化
=========
这是一个综合性问题,没有标准答案,但应该尽可能全面
详细问题:手写稳定性、节流
1. 性能优化原则
(1)使用更多的内存、缓存或者其他方法
(2)减少CPU计算和网络加载时间(以空间换时间)。
2. 如何开始优化性能
加载速度更快
(1) 减少资源大小:压缩代码
(2) 减少访问:代码合并、SSR服务端渲染、缓存
(3)使用更快的网络:CDN
渲染更快/更流畅
(1) CSS放在head,JS放在body底部
(2)尽快开始JS执行并在DOMContentLoaded上触发
(3)延迟加载(图片延迟加载,向上滑动添加)
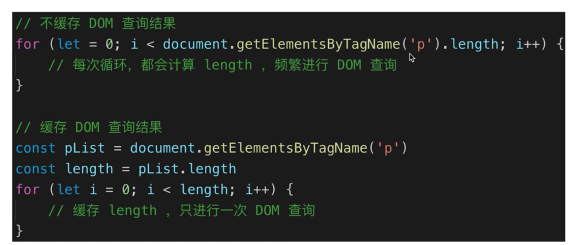
(4)缓存DOM查询
(5)频繁的DOM操作。合并它们并将它们插入到DOM 结构中。
(6) 油门和稳像去抖
1.资源合并
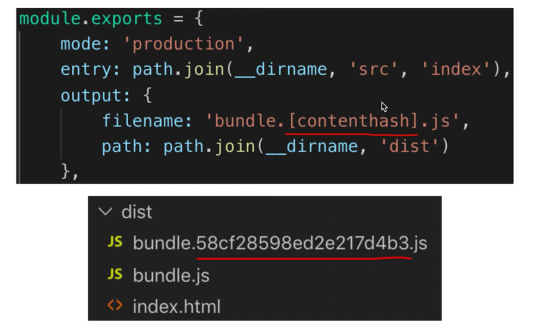
2. 缓存

静态资源加载hash后缀并根据文件内容计算hash
文件内容、哈希值和URL 保持不变。
如果URL和文件没有改变,会自动触发http缓存机制并返回304。
3. CDN

4. SSR
服务端渲染:将网页和数据一起加载,一起渲染。
非SSR(前后端分离):先加载网页,在网页上通过Ajax加载数据,发送请求,返回请求,返回后渲染数据。
支持早期的JSP ASP PHP 和现在的React SSR
5. 懒加载
场景:您有一个包含很多照片的长新闻列表。照片不必一次性全部加载,而是会随着页面滑动逐渐加载。
实现方法:在preview.png预览中设置图片路径,将实际图片地址放在data中
在realsrc 中。仅当浏览器确定图像已滑出屏幕时,浏览器才会加载图像。
6. 缓存DOM查询


7. 尽早开始JS执行
8. 防抖
场景:观察一个输入框,文本改变后触发change事件。直接使用keyup事件会频繁触发change事件。
防抖:功能去抖:如果连续触发事件并且在一定时间内没有再次触发该事件,则在到达设定时间之前再次触发该事件时,事件处理函数将运行一次。又开始晚了。
仅当用户输入结束或暂停时才会触发更改事件。
//图像稳定包
函数去抖(fn,延迟=500){
//计时器位于闭包内
设置计时器=空
//返回函数
返回函数(){
如果(计时器){
清除超时(定时器)
}
计时器=setTimeout(()={
fn.apply(这个,参数)
计时器=空
}, 延迟)
}
}
input1.addEventListener(‘keyup’, debounce(function (e) {
console.log(e.target)
console.log(输入1.值)
}, 600))
9. 节流
场景:每当拖动一个元素时,都需要获取该元素被拖动的位置。
直接使用拖动事件很容易出现滞后,因为它们被频繁触发。
节流:函数节流(Throtdling):如果连续触发事件,则保证在一定时间内事件处理函数只被调用一次。
无论拖动速度有多快,每个固定事件(例如100ms)都会触发。
//油门函数
函数节流阀(fn,延迟=100){
使定时器=空
返回函数(){
如果(计时器){
返回
}
计时器=setTimeout(()={
fn.apply(这个,参数)
计时器=空
}, 延迟)
}
}
div1.addEventListener(‘拖动’,throttle(function (e) {
console.log(e.offsetX, e.offsetY)
}, 200))
3. 安全
========
1.XSS跨站请求攻击
我想介绍一下自己。我于2013年毕业于上海交通大学。他曾就职于从中小型公司到华为、OPPO等大型公司,并于2018年加入阿里巴巴,至今仍在阿里巴巴工作。
很多前端工程师想要提升自己的技能,往往需要自己探索成长或者参加课程,但培训机构几千块钱的学费确实让人压力很大。没有系统的自学效率低下、时间长,而且你的技能往往会达到平台期、停滞不前!
因此,我收集整理了《2024年Web前端开发全套学习资料》。最初的目的也很简单,希望能够对想要学习、提升自己却又不知道从何入手的朋友们有所帮助,同时也减轻大家的负担。


既有基础课程,适合初学者学习,也有高级课程,适合有3年以上经验的朋友深入学习和提高,基本上涵盖了前端开发中95%以上的知识点。真是太系统了!

由于文件比较大,这里只展示目录的部分截图。每个节点都包含主要厂商访谈、学习笔记、源代码讲义、实践项目、教学视频,并且持续更新。
如果您觉得本内容有用,请扫码获取。 (注:前端)

最后
由于篇幅限制,PDF文档中的详细解释信息过于全面,细节过多,所以我们只截图了几个知识点,每个小节点都包含了更多的细节。如果您是一名苦苦挣扎的程序员(前),请点赞+点击,点击“学习资料”即可获取。


进阶课程,让有以上经历的人能够更深入地学习,提高水平,基本上涵盖了前端开发95%以上的知识,真正系统化了! **
[正在传输外部链接图像.(img-hXw4ByK1-1713283355229)]
由于文件比较大,这里只展示目录的部分截图。每个节点都包含主要厂商访谈、学习笔记、源代码讲义、实践项目、教学视频,并且持续更新。
如果您觉得本内容有用,请扫码获取。 (注:前端)

最后
由于篇幅限制,PDF文档中的详细解释信息过于全面,细节过多,所以我们只截图了几个知识点,每个小节点都包含了更多的细节。如果您是一名苦苦挣扎的程序员(前),请点赞+点击,点击“学习资料”即可获取。
[外部链接图像正在传输.(img-w0e4Be0E-1713283355229)]
[正在传输外部链接图像.(img-MdbQWXS0-1713283355229)]
题外话
很多第一次进入计算机行业或者计算机相关专业大学毕业的人因为缺乏工作经验而很难找到工作。让我们看两个数据集。
预计2023年全国大学毕业生将达到1158万人,就业形势严峻。
根据国家网络安全宣传周期间发布的数据,到2027年,日本网络安全人才缺口将达到327万人。
然而,应届毕业生的就业形势一年比一年严峻,同时也出现了数百万网络安全人才的短缺。
6月9日,Max Research 2023年就业蓝皮书(含《2023年中国本科生就业报告》 《2023年中国高职生就业报告》)正式发布。
2022年大学毕业生月收入最高的10个专业
本科计算机专业和高职自动化专业月收入较高。 2022年,本科计算机专业和高职自动化专业月工资分别为6863元和5339元。其中,本科计算机专业起薪与2021级基本持平,高职自动化专业月薪大幅上涨,2022级排名第一,领先于轨道交通专业(5295元)。
具体看专业,2022届本科班月收入最高的专业是信息安全(7579元)。与2018届毕业生相比,电子科学与技术、自动化等人工智能相关本科专业表现良好,起薪较五年前增长19%。数据科学和大数据技术虽然是近年来的新专业,但表现不俗,位列2022届本科毕业生毕业后六个月月薪最高的前三专业。 —— 法语系是唯一一个人文社会科学专业,在五年前跻身薪资最高院系前十名后,现已跌出前十名。
“没有网络安全就没有国家安全。”如今,网络安全已经上升到国家战略层面,成为影响国家安全和社会稳定的最重要因素之一。
网络安全行业特点
1、就业薪资很高,薪资涨幅很快。猎聘网公布2022年网络安全行业最高就业薪资为每人33.77万美元。
2、人才缺口大,就业机会多
内容包括学习网络安全方法、网络安全操作等安全评估、渗透测试基础知识、漏洞详解、计算机基础知识等入门网络安全必须了解的学习内容。
1.学习路线图
我还整理了自己的技术文档,其中包括我参加大规模网络安全运营、CTF、SRC漏洞研究的经验和技术点。由于内容的保密性,有超过200 种电子书可供使用。不要一一展示。
1.学习路线图
“要想做好工作,首先要磨砺你的工具。”我为大家整理了几十种最流行的黑客工具。覆盖范围主要是信息收集、Android黑客工具、自动化工具、网络钓鱼等。欢迎有兴趣的同学来看看。
我还有视频中提到的案例的源代码和相应的工具包,所以如果你愿意的话,可以把它们带回家。
这些问题在面试深信服、奇安信、腾讯或者其他大公司的时候经常会遇到。如果您有任何好的问题或好的见解,请分享。
参考分析:深信服官网、奇安信官网、Freebuf、csdn等。
内容特点:条理清晰,图形表示,易于理解。
内容概述:内网、操作系统、协议、渗透测试、安全服务、漏洞、注入、XSS、CSRF、SSRF、文件上传、文件下载、文件包含、XXE、逻辑漏洞、工具、SQLmap、NMAP、包括BP、MSF ……
由于篇幅限制,仅展示部分信息。要获取它,您需要单击下面的链接。
如果您有兴趣开始网络安全,请点击此处。网络安全的主要优势:我们免费提供完整的入门级和高级共享的282G学习资源包。
以上#Frontend JS面试快速完成相关内容摘自网络,仅供参考。相关信息请参见官方公告。
原创文章,作者:CSDN,如若转载,请注明出处:https://www.sudun.com/ask/92431.html

